Inhaltsverzeichnis

Gerd Antos in Aktion
Vorbemerkung: Diesen und den dazugehörigen Folgebeitrag möchten wir Gerd Antos zum Abschied widmen, einem wahren Titanen der Verständlichkeits- und Wissenstransferforschung. Wir wünschen ihm einen Ruhestand, der seinen Namen nicht verdient. Denn wer Gerd kennt, der weiß, dass er auch nach seiner akademischen Tätigkeit gewohnt umtriebig bleiben wird.
In unserem Alltag bei doctima nimmt die Frage, wie wir Dinge verständlich bekommen, einen großen Raum ein. Meist sind Texte unverständlich, weil die Autoren und Autorinnen es schlicht nicht besser geschafft haben. Sei es aus Zeitmangel, aus (schlechter) Gewohnheit oder auch mit guten Absichten, die dann doch fehlschlagen. Manchmal ist Unverständlichkeit aber auch strategisch beabsichtigt …
Grundlagen der Unverständlichkeit
Um einem falschen Eindruck gleich vorzubeugen: Nein, man kann nicht zu uns kommen, um sich erklären zu lassen, wie man Informationen möglichst gezielt verschleiert oder missverständlich formuliert. Aber: Die Ratschläge, die Texte verständlicher machen, sind umgekehrt auch die Methoden für strategische Unverständlichkeit. In diesem und einem weiteren Beitrag will ich einmal zeigen, wie das funktioniert.
Getäuschte Erwartungen
Die Bezeichnung „Kleingedrucktes“ ist ja sprichwörtlich geworden für Dinge, die in einem Vertrag verschwiegen werden sollen. Mit Gestaltung lässt sich natürlich auch auf andere Weise Unfug treiben: Geringe Kontraste, zu kleine oder große Zeilenlängen, schlecht lesbare Fonts – es gibt zig Varianten, wie durch Gestaltung Inhalte verheimlicht werden.
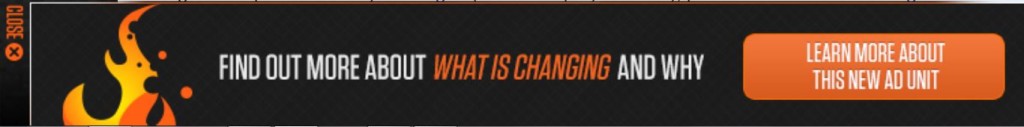
Etwas trickreicher ist das Gestaltungs-Mimikry. In seiner einfachsten Form sind Gestaltungselemente (Buttons, Links etc.) nicht an der Stelle, an der man sie vermutet. Das sieht man schön an diesem Banner:
 Der „Schließen“-Button ist hier auf der ungewohnten linken Seite. Das Banner wird dadurch tendenziell eher nicht weggeklickt. Hinzu kommt, dass der Button auch optisch nicht unseren Erwartungen (eckig, dreidimensional, Kreuz nicht als Teil des Untergrunds) entspricht. Die Erklärung „Close“ verschleiert hier die Funktion eher, als dass sie hilft. Denn wir sind gewohnt, dass Funktionselemente intuitiv erfassbar sind.
Der „Schließen“-Button ist hier auf der ungewohnten linken Seite. Das Banner wird dadurch tendenziell eher nicht weggeklickt. Hinzu kommt, dass der Button auch optisch nicht unseren Erwartungen (eckig, dreidimensional, Kreuz nicht als Teil des Untergrunds) entspricht. Die Erklärung „Close“ verschleiert hier die Funktion eher, als dass sie hilft. Denn wir sind gewohnt, dass Funktionselemente intuitiv erfassbar sind.
Tarnen und Täuschen
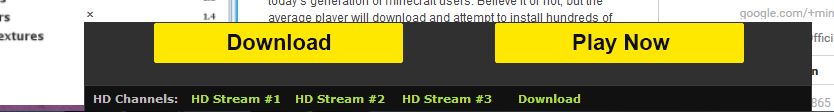
Noch einen Schritt weiter geht dieses Banner:

Ja, man kann auch dieses Banner wegklicken. Der Button dafür ist aber ebenfalls an der unüblichen Stelle oben links. Außerdem ist er außerhalb der geschlossenen Gestalt des rechteckigen Banners auf einem durchsichtigen Untergrund, sodass er mit dem darunterliegenden Text verschwimmt.
Getarnte Jäger
Besonders perfide ist ein Trick, den ich jetzt Gott sei Dank schon seit einiger Zeit nicht mehr gesehen habe (und für den ich auch leider keinen Screenshot habe). Dabei wird die etablierte Bildsprache (X schließt das Fenster) umgedeutet. Mit X-Button wird dann der Vollbildmodus gestartet (d. h. die Seite des Werbetreibenden aufgerufen). Die Werbeeinblendung wird dagegen mit einem Häkchen-Button geschlossen.
Grundsätzlich könnte man natürlich auch als Bildmetapher einen Haken für das Schließen der Seite („erledigt“) verwenden. Der Trick formuliert durch Sehgewohnheiten, die mittlerweile etabliert sind und vom Werbeanbieter missbräuchlich umgedeutet werden.
Text, gewollt unverständlich
Bisher habe ich ein paar Beispiele gezeigt, wie sich Grafik strategisch missbräuchlich einsetzen lässt. Im Folgebeitrag werde ich noch zeigen, welche sprachlichen Mittel von „Black-Hat”-Textern verwendet werden. Bis dahin würde mich interessieren, ob euch dieser (umgedrehte) Blick auf Verständlichkeit interessiert und welche Beispiele ihr für strategische Unverständlichkeit kennt. Schreibt es uns in die Kommentare, auf Facebook oder Twitter.





Prima Beitrag. Bitte mehr davon und weiterhin so eindrückliche Beispiele. Interessieren würde mich bei der Unverständlichkeitsforschung vor allem die verschleiernde sprachliche Interpretation von Zahlen.